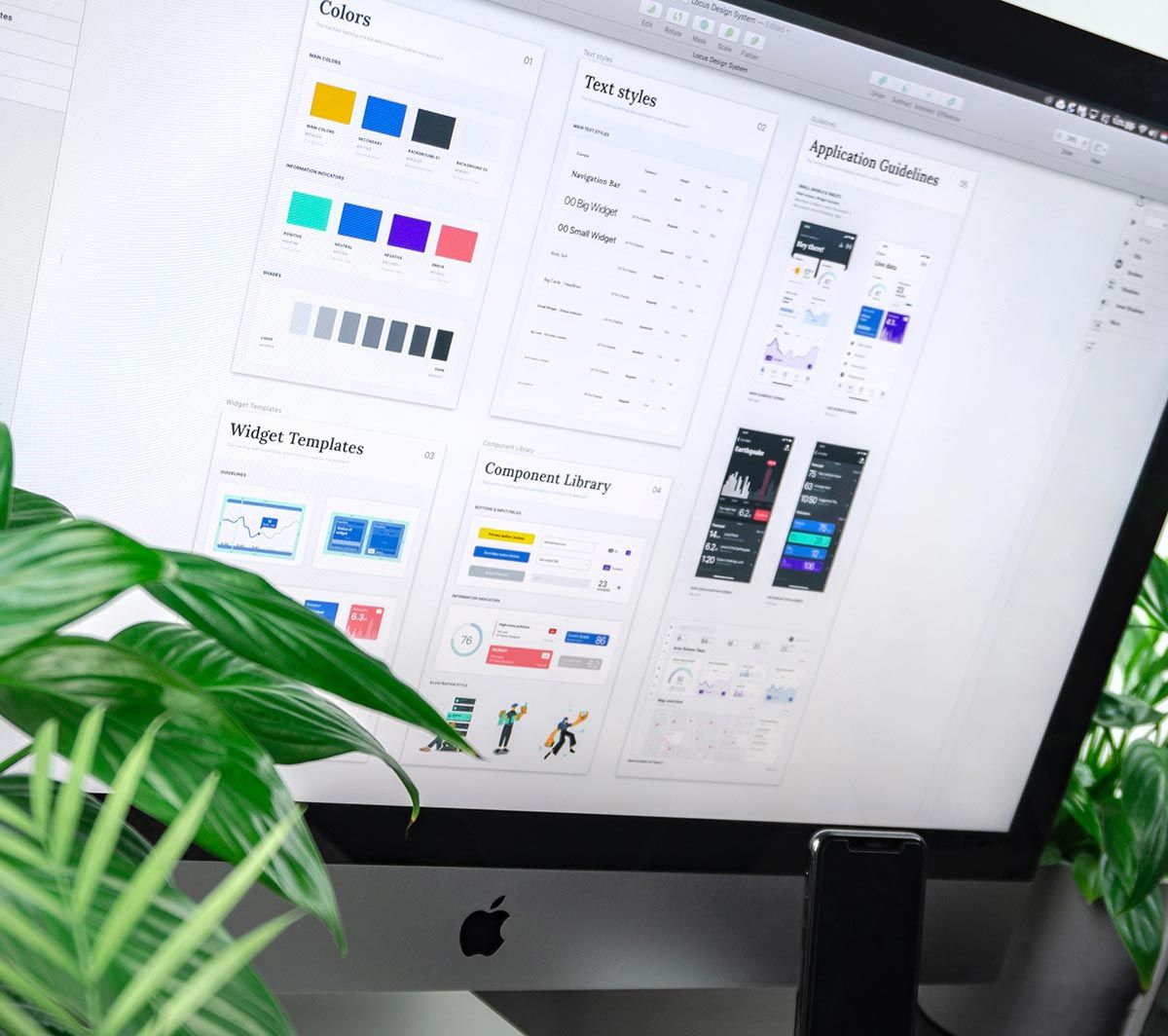
A design system is a collection of standards, guidelines, visual elements, and components that are used to create consistent and cohesive user interfaces. It provides a framework for designing and building digital products that are both functional and aesthetically pleasing.
A design system can benefit any organization or individual who creates and maintains digital products, such as websites, mobile applications, software, and other digital platforms. Here are some examples of who can benefit from it:
Large organizations:
Large organizations with multiple teams working on different products can benefit from a design system. It can ensure consistency across different products and reduce the need for redundant design work.
Startups:
Startups can use a design system to establish a consistent visual identity and visual language from the beginning. It can help them build a strong brand and user experience as they grow.
Design agencies:
Design agencies can use a design system as a selling point to attract new clients. It can also help them streamline their design process and reduce the amount of time spent on repetitive design tasks.
Freelance designers:
Freelance designers can use a design system to create a consistent visual language across different projects. It can help them work more efficiently and effectively while maintaining a high level of design quality.
In short, any organization or individual who wants to create a cohesive and consistent visual language across their digital products can benefit from a design system.
Here are some steps to get started:
- Define the purpose and scope: Before starting to create, it’s essential to identify what it will be used for, who will use it, and what it will include.
- Research and analyze the existing elements: A design system should reflect the existing elements of the company or brand. Analyze and document all existing design elements like color palettes, typography, logos, images, and icons.
- Create a set of guidelines: Design guidelines are the backbone of a design system. They provide a clear direction to designers on how to create new designs or update existing ones. Guidelines can cover everything from typography and color to layouts and design patterns.
- Develop a UI library of components: A UI library contains a collection of reusable components, such as buttons, forms, and cards, that can be used across different projects. These components should be consistent in design and behavior, allowing designers and developers to build and maintain interfaces easily.
- Test and iterate: After developing the design system, it is essential to test it in real-world scenarios to identify any issues and make improvements.

Create a set of design guidelines
Overall, creating design systems requires a collaborative effort between designers, developers, and stakeholders to create a shared understanding and vision for the brand or company’s design language.
Where can you find nice examples for design systems?
Design System Gallery
This website curates a collection of design systems from various companies and organizations. You can search by industry, type of organization, and other criteria to find examples that are relevant to your needs.
Figma Design System Library
Figma, a popular design and collaboration tool, has a Design System Library that contains examples created by Figma users. You can explore different design systems, inspect their components, and even use them as a starting point for your own project.
Awesome design systems GitHub
This GitHub repository contains a curated list of design systems and style guides. You can browse through the different examples and learn more about how each one was created.
Design Systems by InVision
InVision, another popular design and collaboration tool, has a Design Systems feature that allows designers to create, share, and maintain their design systems. You can explore the different design systems created by InVision users and see how they have implemented them.
Google Material Design
Many designers and developers prefer using the popular language, Google’s Material Design system. You can explore the Material Design guidelines and components and observe how various products have implemented them.
Overall, exploring different design systems can give you ideas and inspiration for creating one of your own.